Nous utilisons des cookies pour vous fournir l'ensemble de nos services, notamment la recherche et les alertes. En acceptant, vous consentez à notre utilisation de ces cookies.
Choisir mes préférences

WordPress a de quoi séduire. Facile à prendre en main, souple, personnalisable, c’est l’un des outils les plus puissants pour créer un site professionnel, sans forcément toucher au code.
Mais une fois votre site installé, une question revient souvent : comment faire en sorte que le thème que vous avez choisi vous ressemble vraiment ?
Changer une couleur, ajuster un menu, remplacer un logo ou repenser la mise en page… Les possibilités sont nombreuses.
Le plus difficile, c’est souvent de savoir par où commencer, avec quels outils, et jusqu’où aller sans risque.
Dans cet article, on vous accompagne dans les différentes méthodes pour personnaliser un thème WordPress, des plus accessibles aux plus avancées. Certaines ne nécessitent aucune connaissance technique. D’autres demandent un peu plus de méthode et de prudence. Et il y a aussi celles… qu’il vaut mieux éviter.
On vous partage également les réflexes à adopter avant toute modification, ainsi que des conseils concrets pour adapter votre site à votre image, sans tout casser.
Un thème WordPress, c’est la base visuelle de votre site. Il définit l’aspect graphique, la disposition des éléments, le style des textes, les couleurs, les zones de navigation… bref, tout ce que vos visiteurs voient à l’écran.
Techniquement, un thème se compose d’un ensemble de fichiers qui travaillent ensemble pour afficher vos contenus selon une certaine structure. On y trouve notamment :
Le thème ne change pas votre contenu : il détermine comment ce contenu est présenté.
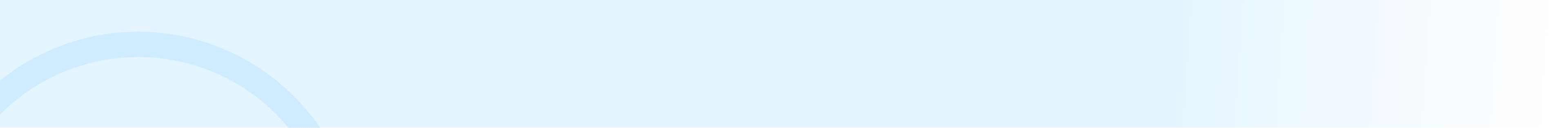
Lorsque vous installez WordPress pour la première fois, le CMS est livré avec un thème "natif" appelé Twenty Twenty-Three (ou l’un de ses prédécesseurs). Ces thèmes officiels sont simples, bien conçus, et parfaits pour débuter.

Mais WordPress ne s'arrête pas à ces options. Il existe des milliers de thèmes gratuits et premium, disponibles dans :
Chaque thème a ses spécificités : certains sont ultra légers et rapides, d’autres très complets avec des dizaines d’options intégrées.
Depuis la version 5.9 de WordPress, un nouveau type de thème a fait son apparition : les thèmes basés sur des blocs. Ils utilisent l’éditeur de site complet, qui permet de personnaliser chaque partie du site (en-tête, pied de page, modèles d’article…) directement depuis l’interface.
On distingue donc :
Le type de thème que vous utilisez détermine en grande partie comment vous allez pouvoir le personnaliser, et avec quel outil.
Une fois le site installé et le thème activé, tout est en place.
Mais visuellement, ce que vous avez sous les yeux… ressemble peut-être un peu trop à ce que tout le monde voit. Et ce n’est pas qu’une question de style.
Personnaliser votre thème, c’est adapter votre site à votre identité, à vos objectifs et à vos visiteurs.
Pas besoin de tout transformer pour y parvenir. Quelques ajustements bien choisis peuvent faire toute la différence.
Vous avez un logo, une charte graphique, des couleurs qui vous représentent. Votre site doit en être le prolongement naturel.
En personnalisant votre thème, vous harmonisez les visuels, les typographies, les icônes ou encore les boutons avec ce que vous voulez transmettre.
Un site cohérent visuellement inspire confiance. Il donne une première impression solide… et c’est souvent celle qui compte.
Un bon design facilite la navigation, met en valeur les contenus clés et aide vos visiteurs à trouver ce qu’ils cherchent rapidement.
En ajustant les menus, les marges, la hiérarchie des titres ou les emplacements de certains blocs, vous guidez votre audience de manière intuitive.
La personnalisation, c’est aussi adapter l’apparence de votre site à tous les formats : ordinateurs, tablettes, smartphones.
Un thème bien configuré doit être responsive, mais certains ajustements (taille des titres, espacements, boutons) nécessitent une vérification manuelle et parfois une petite intervention dans les réglages du thème.
En personnalisant l’affichage mobile, vous vous assurez que l’expérience reste fluide et professionnelle, quel que soit l’appareil utilisé. Un point crucial, surtout quand on sait que la majorité des visites se font aujourd’hui sur smartphone.
Même un bon thème peut vite paraître dépassé. Les tendances web évoluent, tout comme les attentes des internautes.
La personnalisation vous permet de faire évoluer le design de votre site sans repartir de zéro.
Modifier les couleurs, adopter une mise en page plus aérée, revoir le pied de page ou rafraîchir la typographie : autant de moyens simples de donner un coup de neuf à votre site, tout en gardant sa structure.
Une opération promotionnelle, un lancement de produit, une campagne saisonnière ?
Votre thème peut aussi s’adapter à ces moments spécifiques :
La personnalisation vous donne la souplesse nécessaire pour faire évoluer votre site au rythme de votre activité.
Petite précision utile : personnaliser un thème concerne avant tout l’apparence de votre site. Si vous souhaitez ajouter une fonction (newsletter, galerie, formulaire…), vous aurez plutôt besoin d’un plugin. Thème = habillage. Plugin = fonction.
Modifier l’apparence de votre site, c’est comme repeindre une pièce : mieux vaut protéger les meubles avant de sortir le pinceau. Avant d’ouvrir l’outil de personnalisation ou de tester un plugin, il y a deux étapes incontournables à ne pas négliger.
Même si vous ne touchez pas directement au code, toute modification comporte une part de risque.
Un mauvais réglage, une extension incompatible, une mise à jour qui se passe mal… et votre site peut devenir inaccessible.
Pour éviter tout stress inutile, prenez l’habitude de sauvegarder à la fois les fichiers du site et la base de données avant toute manipulation importante.
Plusieurs options s’offrent à vous :
Utiliser un plugin de sauvegarde comme UpdraftPlus, fiable, simple et gratuit dans sa version de base.
Passer par une solution tout-en-un comme WP Umbrella, qui propose sauvegardes, monitoring et restauration en un clic.
Bon à savoir : de nombreux hébergeurs proposent aussi des sauvegardes automatiques quotidiennes. Pensez à vérifier si cette fonctionnalité est incluse dans votre offre.
Personnaliser un site en production, c’est comme faire des travaux en pleine heure de pointe. Pas idéal.
Le bon réflexe : effectuer vos modifications sur une copie de votre site, à l’abri des regards, pour tester en toute sécurité.
Deux solutions principales :
Une fois satisfait du résultat, vous pourrez transférer vos changements vers le site en ligne, sans prendre de risque.
S’il existe une méthode simple et accessible à tous pour personnaliser son thème WordPress, c’est celle-ci.
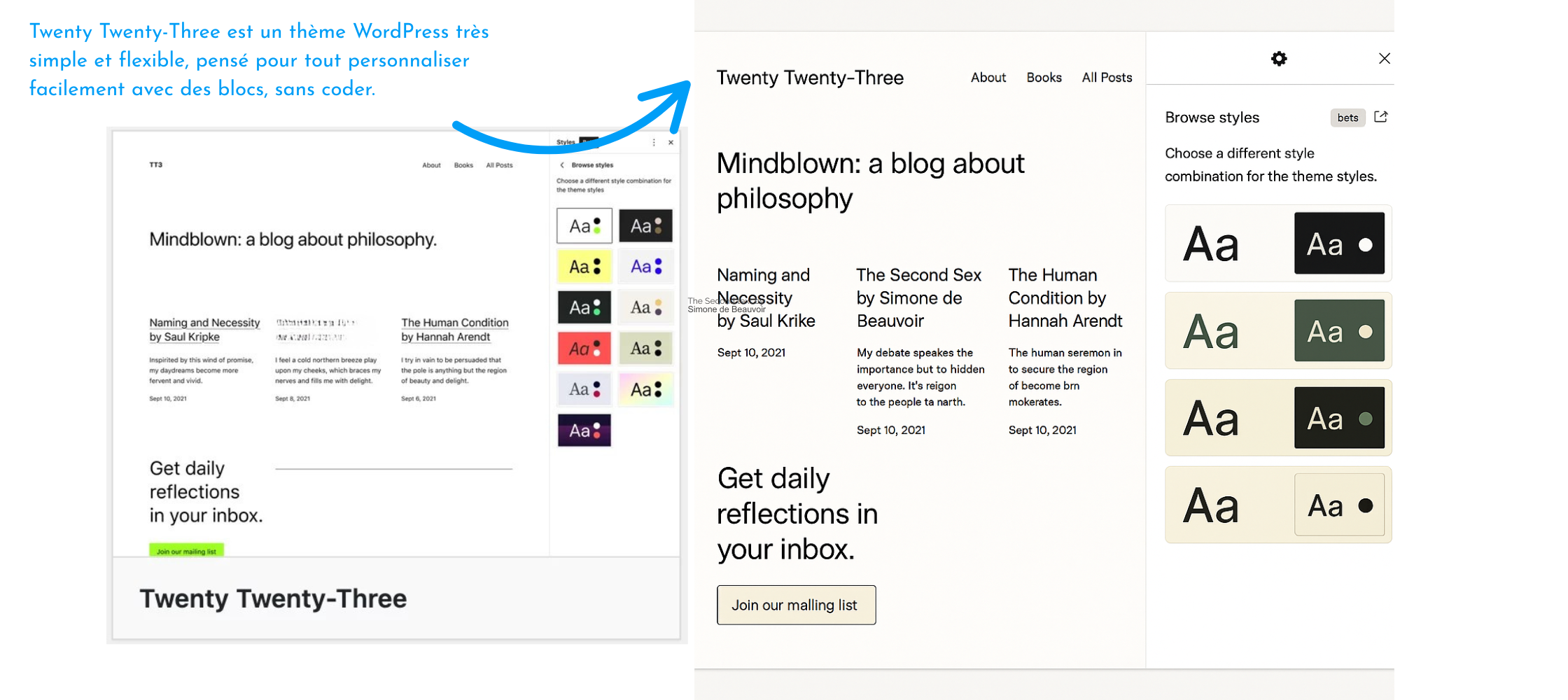
Le Customizer ou “outil de personnalisation” vous permet de modifier l’apparence de votre site sans coder, tout en visualisant les changements en temps réel.
Rendez-vous dans le tableau de bord WordPress, puis cliquez sur : Apparence > Personnaliser
Si vous ne voyez pas ce menu, pas de panique : cela signifie probablement que vous utilisez un thème basé sur des blocs, qui fonctionne avec un autre outil (on y revient juste après). Le Customizer est uniquement disponible avec des thèmes classiques (comme Astra, OceanWP, GeneratePress…).

Les options disponibles varient selon le thème actif, mais voici les réglages que l’on retrouve le plus souvent :
Certains thèmes enrichissent le Customizer avec leurs propres options : mise en page de l’en-tête, style du footer, boutons de partage, icônes sociales…
L’un des grands avantages du Customizer, c’est sa prévisualisation en direct.
Dès que vous modifiez un élément via le menu de gauche, vous voyez instantanément le résultat à droite, sur votre site.
Pour aller plus vite, vous pouvez aussi cliquer sur les petits crayons bleus visibles dans l’aperçu. Chaque icône vous renvoie directement au bon réglage dans le menu.
Et rien ne sera visible par vos visiteurs tant que vous n’avez pas cliqué sur « Publier » (en haut de l’écran). Pratique pour tester en toute sérénité.
Depuis la version 5.9 de WordPress, un nouvel outil a vu le jour : l’Éditeur de site, aussi appelé Full Site Editing (FSE).
Avec lui, plus besoin de se limiter à quelques réglages dans une colonne latérale : vous pouvez modifier directement l’en-tête, le pied de page, la page 404, les modèles d’article… en glisser-déposer et en temps réel.
Mais attention : tout le monde ne peut pas l’utiliser, et ce n’est pas toujours le plus simple quand on débute.
Vous pouvez accéder à cet éditeur uniquement si deux conditions sont réunies :
Si ces deux critères sont remplis, le menu Apparence > Éditeur remplacera le traditionnel Apparence > Personnaliser.
L’Éditeur de site vous donne un contrôle total sur l’architecture visuelle de votre site :
C’est une approche beaucoup plus visuelle et modulaire que l’ancien Customizer. Vous voyez tout ce que vous faites, en direct.
L’Éditeur de site est un outil en constante évolution.
Il offre une grande liberté, mais peut vite dérouter si vous n’êtes pas à l’aise avec les blocs de l’éditeur Gutenberg ou les notions de modèles et de compositions.
Ce n’est pas un défaut, mais il faut le savoir : pour obtenir un résultat professionnel, il vaut mieux avoir quelques bases en design et en structure de site.
Si vous débutez et que vous cherchez une solution plus intuitive, le Customizer ou un constructeur de page (voir méthode suivante) sera probablement plus confortable à utiliser.
Si vous cherchez à personnaliser l’apparence de votre site WordPress sans coder, tout en ayant une grande liberté de création, les constructeurs de page aussi appelés page builders peuvent devenir vos meilleurs alliés.
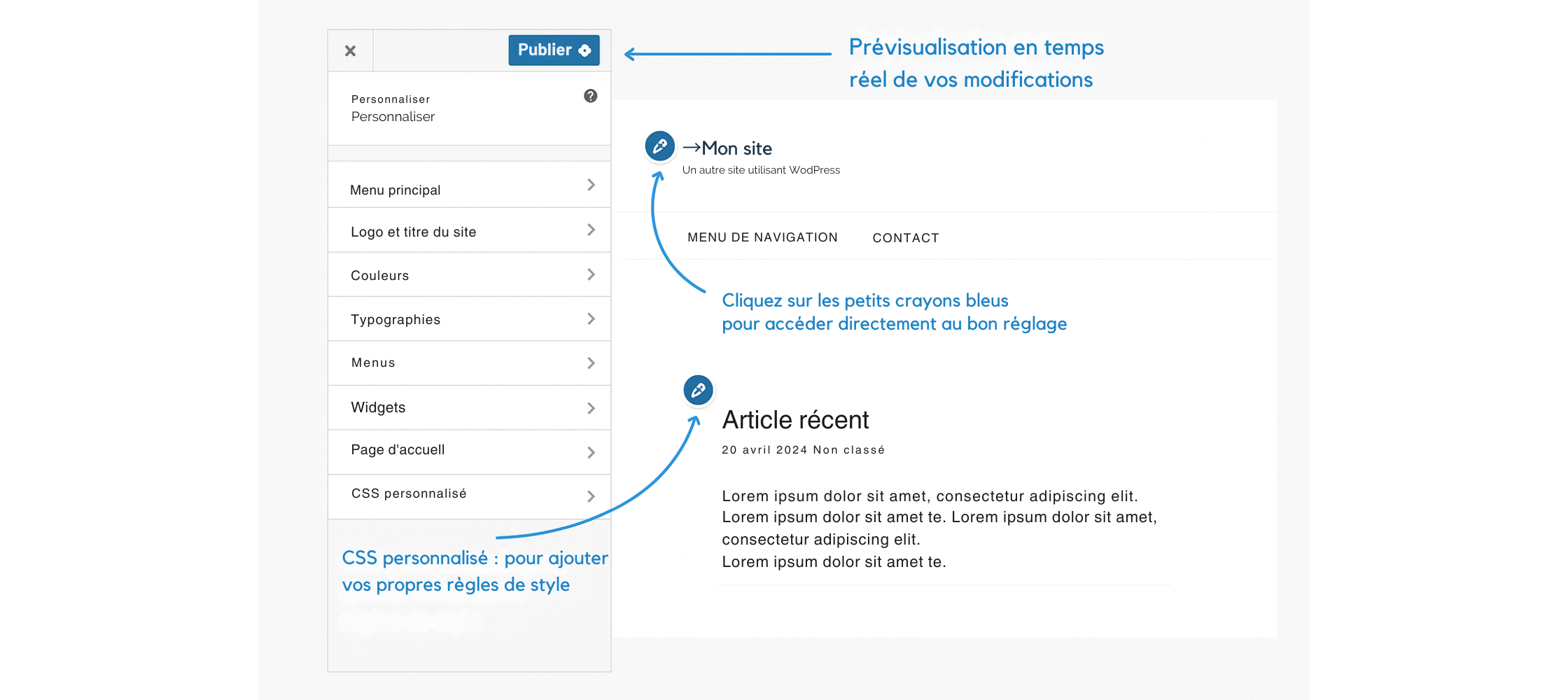
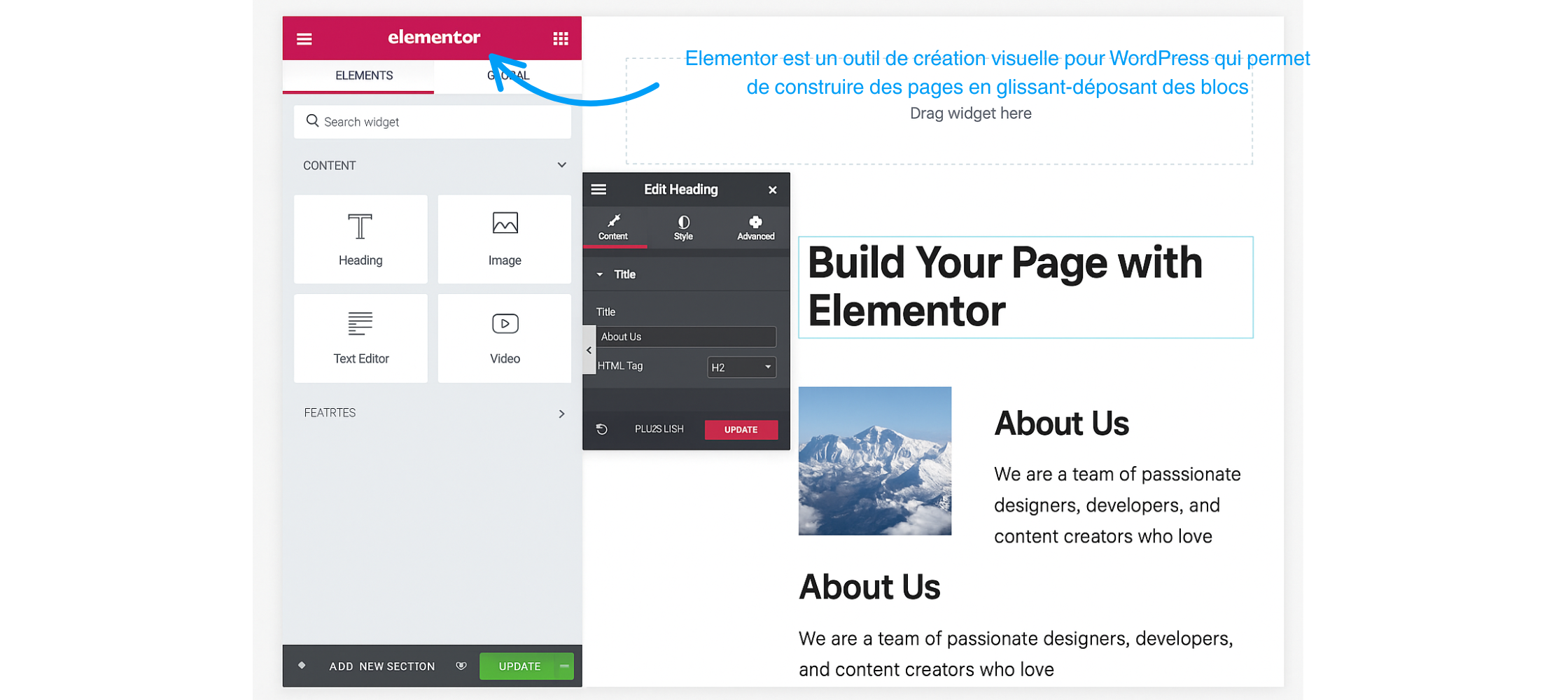
Ce sont des extensions qui permettent de créer des mises en page complexes en glisser-déposer, directement depuis une interface visuelle. Et bonne nouvelle : elles fonctionnent avec la majorité des thèmes WordPress classiques.
Une fois le constructeur de page installé et activé, vous pouvez créer ou modifier des pages à l’aide d’une interface dédiée.
Par exemple avec Elementor, l’un des plus populaires, vous disposez :
Vous créez votre mise en page directement sur l’écran, comme si vous la dessiniez. Aucun code à écrire.

Un constructeur de page vous offre une liberté totale pour façonner vos pages comme vous les imaginez :
Certaines versions premium vous permettent même de créer l’ensemble du site (y compris les modèles de blog, les headers, les footers, etc.).
Utiliser un constructeur de page, c’est s’offrir une grande liberté créative, sans avoir besoin de compétences techniques.
L’interface est intuitive, le rendu professionnel et rapide à obtenir. Mais cette liberté demande un peu de prise en main au départ, et tous les outils ne se valent pas en termes de performance. Certains peuvent alourdir le site ou nuire à la lisibilité si l’on ajoute trop d’effets visuels.
À noter : des outils comme Elementor, Brizy ou Divi proposent des modèles prêts à l’emploi, idéals pour se lancer sans partir d’une page blanche.
Vous souhaitez aller plus loin ?
oùFormer référence plusieurs formations WordPress avec Elementor, pour vous apprendre à maîtriser l’outil, créer des mises en page cohérentes et optimiser l’expérience utilisateur.
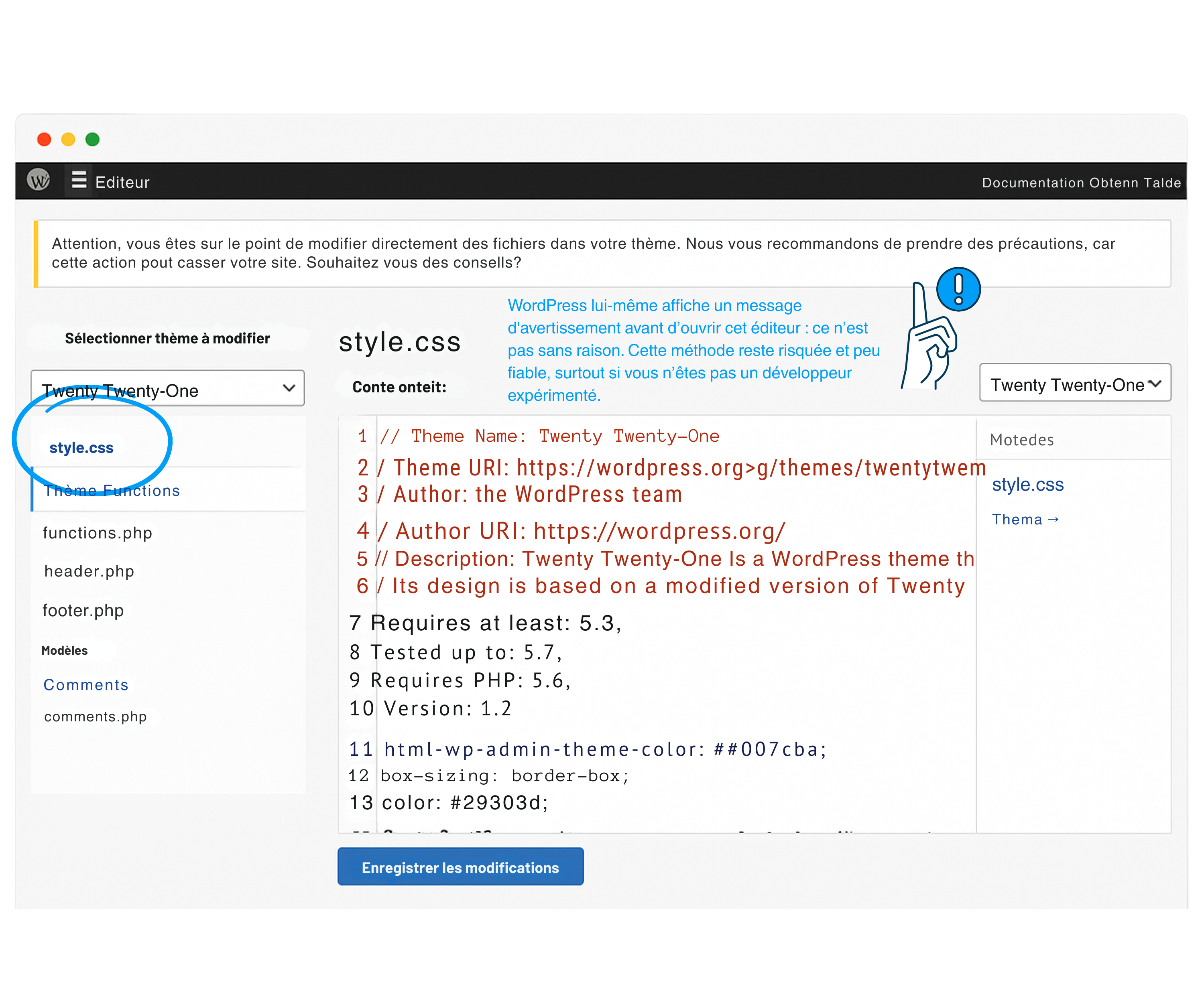
Parmi les options disponibles dans l’administration WordPress, il y a un onglet discret… mais risqué : l’éditeur de fichiers de thème.
Présent dans Apparence > Éditeur de fichiers, il permet de modifier directement le code source de votre thème, en intervenant par exemple sur les fichiers style.css, functions.php ou index.php.
Et c’est précisément là que le danger commence.
Modifier ces fichiers à la main, sans filet de sécurité, peut avoir des conséquences immédiates :
WordPress lui-même affiche un message d’avertissement avant d’ouvrir cet éditeur : ce n’est pas anodin. Cette méthode n’est ni durable, ni sécurisée, surtout si vous n’êtes pas développeur confirmé.
Si vous souhaitez personnaliser votre thème via du code, mieux vaut travailler proprement avec un thème enfant (on vous l’explique dans la partie suivante). Cela vous permet d’intervenir sur les fichiers sans compromettre la stabilité ou la maintenabilité de votre site.
En résumé : oubliez cet éditeur. Il est tentant parce qu’il est à portée de clic, mais ce n’est pas la bonne porte d’entrée pour personnaliser un site WordPress en toute sécurité.

Si vous avez besoin d’aller au-delà des réglages proposés par le thème ou les constructeurs visuels, la personnalisation par le code reste une option solide. Mais attention : il ne s’agit pas de modifier directement les fichiers du thème actif.
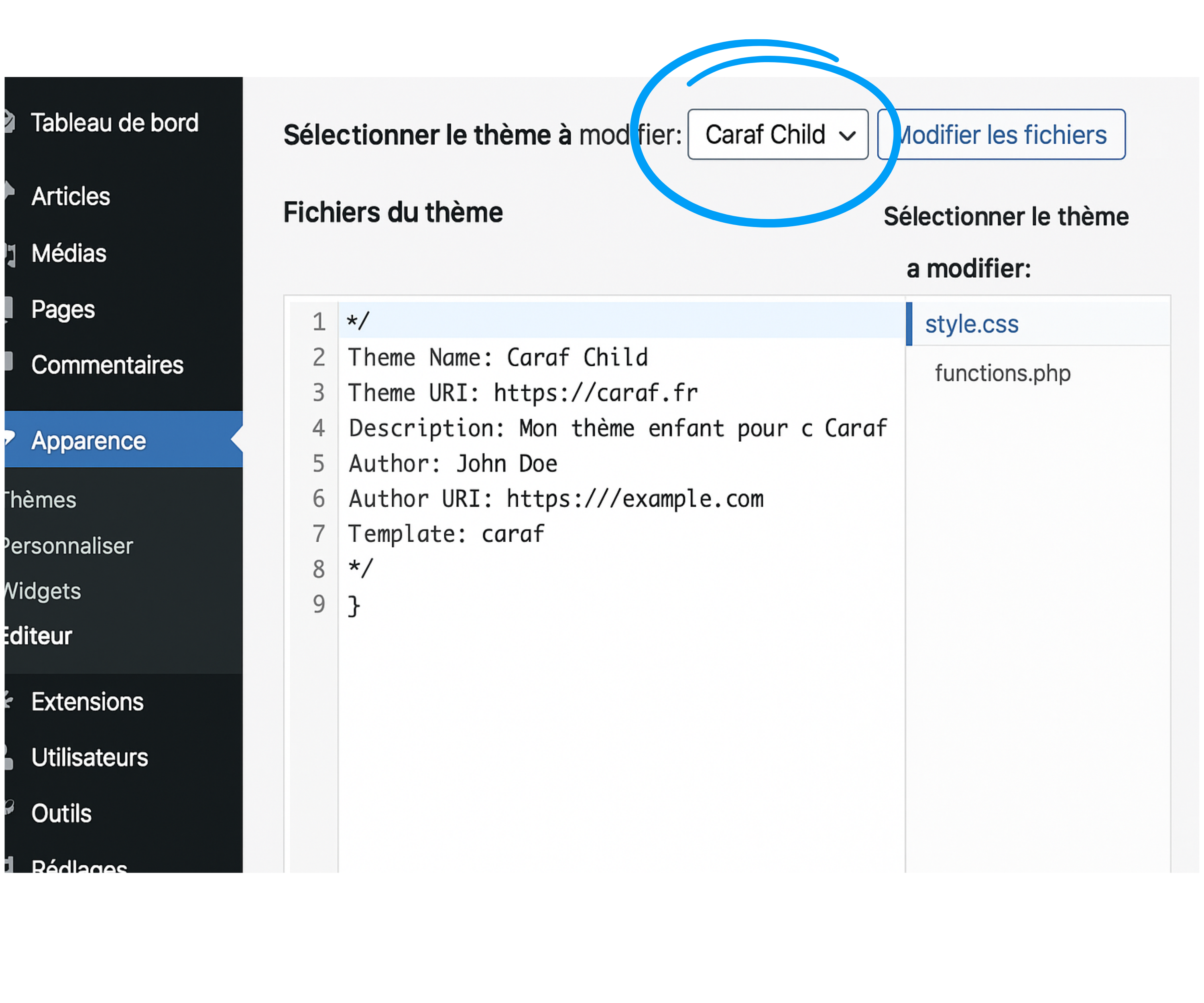
La bonne pratique, c’est d’utiliser un thème enfant.

Un thème enfant est une copie légère du thème principal (appelé thème parent) qui vous permet d’apporter des modifications sans risquer de les perdre lors d’une mise à jour.
En clair, c’est un espace de travail dédié, dans lequel vous pouvez :
Tout en conservant l’intégrité du thème parent.
Le thème enfant est recommandé si :
Pas besoin d’être développeur chevronné, mais quelques notions techniques sont nécessaires pour ne pas tout casser.
Vous avez deux options :
Une fois le thème enfant en place, vous pourrez copier les fichiers que vous souhaitez modifier depuis le thème parent, et y apporter vos ajustements.
Si vous travaillez avec un développeur ou que vous avez conçu votre propre thème, l’usage du thème enfant n’est pas forcément nécessaire.
Dans ce cas, vous gérez vous-même les mises à jour et le code source. Mais cette approche ne s’improvise pas et nécessite une très bonne maîtrise de l’environnement WordPress.
Bon à savoir : certains thèmes modernes (comme ceux compatibles avec l’Éditeur de site) permettent déjà de personnaliser les templates sans toucher au code. Le recours au thème enfant reste pertinent si vous avez des besoins précis que l’interface ne permet pas de couvrir.
Personnaliser un thème WordPress, ce n’est pas juste une affaire de design.
C’est un moyen concret de rendre votre site unique, de renforcer votre image, d’améliorer l’expérience utilisateur… et de prendre en main un outil que vous utilisez tous les jours.
Il existe plusieurs façons d’y parvenir :
Chaque méthode a ses atouts, ses limites, et son niveau de complexité. À vous de choisir celle qui vous correspond le mieux, en fonction de votre projet, de votre thème, et de vos compétences techniques.
Mais une chose est sûre : vous avez plus de pouvoir que vous ne le pensez pour façonner un site à votre image sans repartir de zéro, ni faire appel à un développeur à chaque étape.
Besoin d’un vrai coup de pouce pour passer à l’action ? oùFormer vous permet de comparer des formations WordPress adaptées à tous les niveaux :
création de site, personnalisation, Elementor, WooCommerce, CSS… En présentiel, à distance ou en intra-entreprise, il y a toujours une formation pour avancer avec les bons outils, au bon rythme.
Vous pouvez également lire d'autres tutoriels WordPress pour approfondir certains points.
Vous avez encore des questions ? On y répond !
Infos
Trouver le bon CACESComprendre l'habilitation éléctriqueMentions légalesConditions d'utilisationNous utilisons des cookies pour vous fournir l'ensemble de nos services, notamment la recherche et les alertes. En acceptant, vous consentez à notre utilisation de ces cookies.
Choisir mes préférences